You NEED a fast website.
Speed Optimize your Website. Why? Because slow websites are the worst. At least that is what Google and your site’s visitors think. Google uses your website’s page load speed as one of the factors to determine where your site ranks on its search results page.
References:
- Google Rank Website On Loading Time of the Page
- 50 Reasons Your Website Deserves to Be Penalized By Google
- How Website Speed Actually Impacts Search Ranking
Your slow site drives visitors away and reduces productivity.
Users are less likely to use your site in the future. They hate to be forced to wait so long for your site to load. Have you ever been frustrated while waiting for a site to load? And then you clicked off of it and gone elsewhere? That’s what your site visitors are doing when waiting for your slow site to load. All websites need some tweaks occasionally, and Site Speed Optimization provides exactly that.
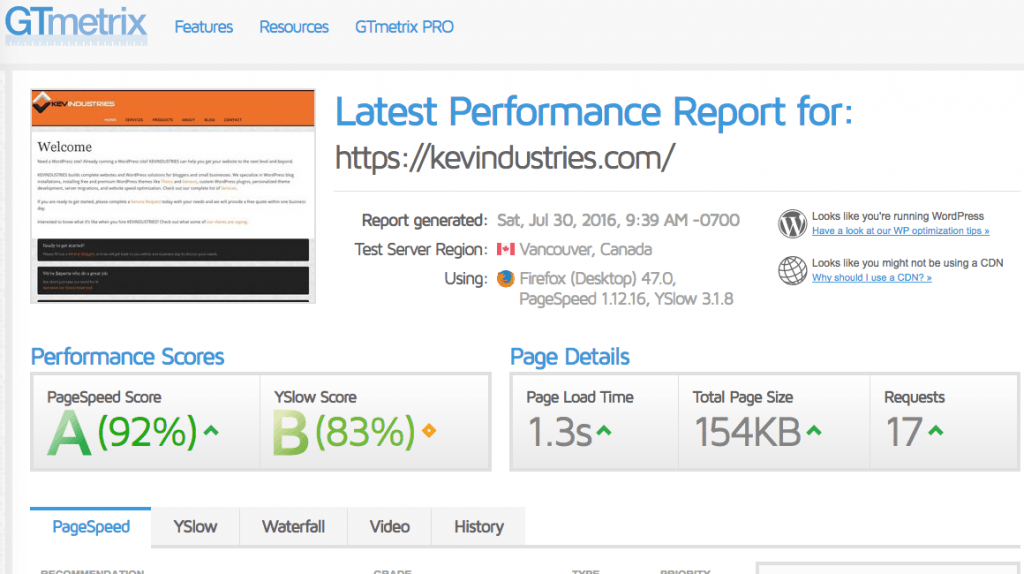
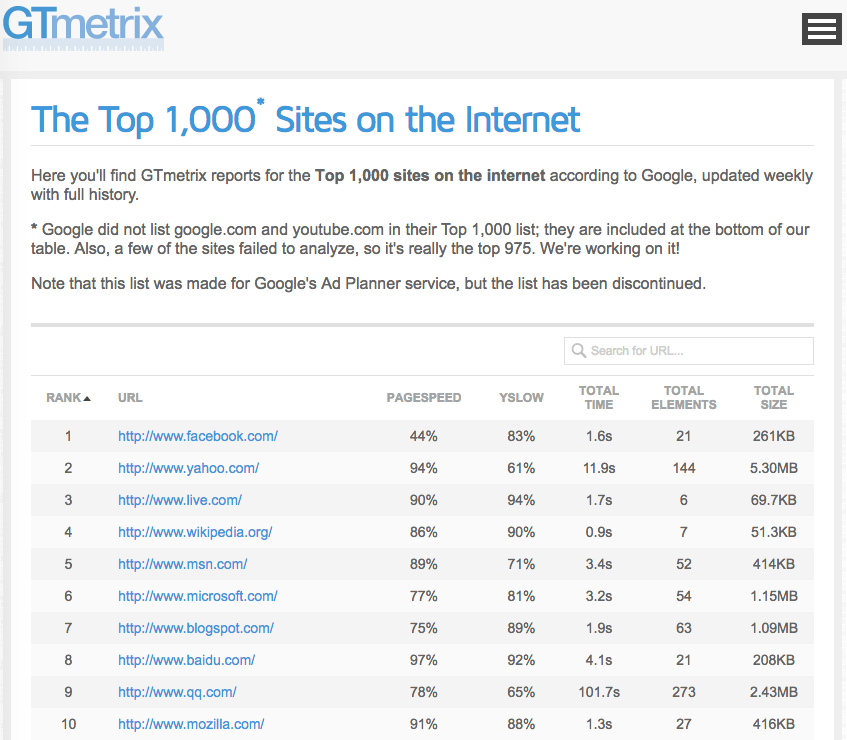
You may be asking: what is considered a fast site or slow site?  GTMetrix is a speed testing site which compiles a every day. Take a look at the above link and compare it to your site. If your website takes 10 or more seconds to load, then your site is considered extremely slow. 3-5 seconds means you’re at an acceptable but average rate. If it loads in 2 seconds or less, then you’re in the fast loading range.
GTMetrix is a speed testing site which compiles a every day. Take a look at the above link and compare it to your site. If your website takes 10 or more seconds to load, then your site is considered extremely slow. 3-5 seconds means you’re at an acceptable but average rate. If it loads in 2 seconds or less, then you’re in the fast loading range.
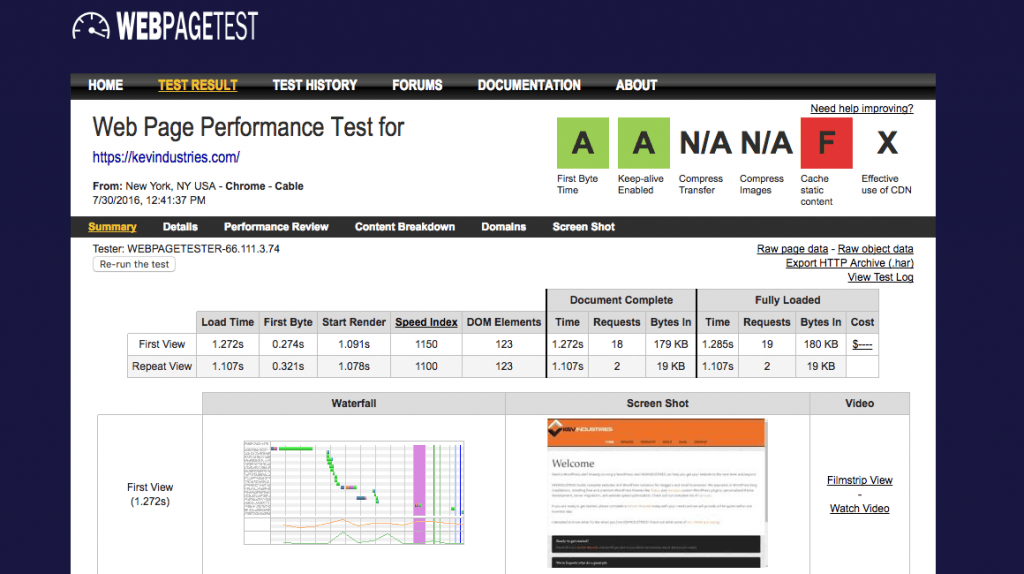
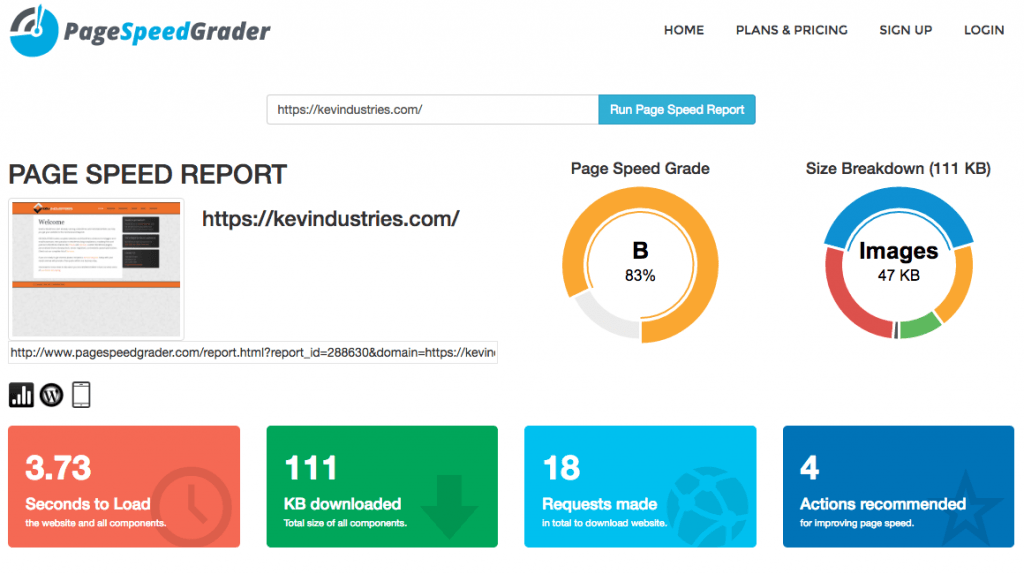
There are several sites to determine the speed of your site.
Be aware that each may report slightly different results. Here are a few sites that we like to use for testing speed:
Find a tool that you like and stick with it, this way you always have consistent results to compare against. All the above a good and provide robust and accurate tools for finding bottlenecks on your site. Do not stress above which to use. Just pick the one you like the most and always use that one going forward.
Keep in mind that your site’s speed can vary depending on the current amount of network traffic. Also, how many visitors are actively viewing your website. We recommend you run 5 to 10 scans of the same site to get an accurate average speed. After about 10 scans, you will see a clear picture of how your site is really performing.
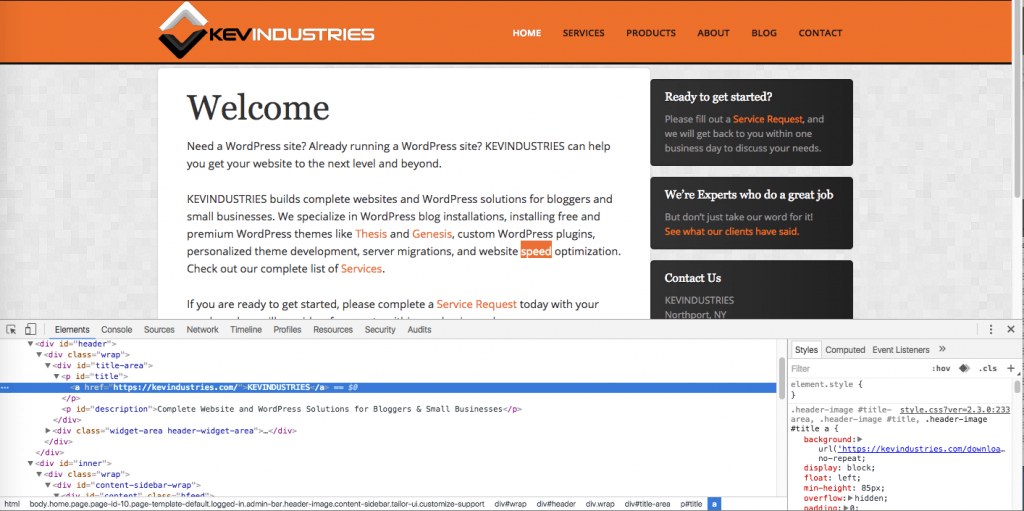
Most web browsers have tools built in that show you how fast your site is running. Not only that, they also provide details showing why it is taking so long to load. This is very useful information to diagnose and improve your site speed.
To use a browser’s built-in tool:
Right click anywhere on the webpage and select “Inspect Element”. This opens up your browser’s developer tools.
Select the network tab.
Reload the page.
Sometimes your browser may report a much higher number than tools like Web Page Tester, GTMEtrix, or PageSpeedGrader. This is normal and happens because the browser also times the javascript. That runs in the browser itself instead of running server-side like PHP files do.
The biggest contributors to slowness are very large, poorly-optimized images.
Sites that have mostly images are great looking and provide a nice viewing experience. However, they can bring any site to a halt when not formatted correctly. To avoid this, optimize all your images by making them as small as possible. Meaning both the size on disk (how much space it takes up on a hard drive in kilobytes or megabytes) and the actual dimensions of the image (width x height in pixels). Images should be resized before they are uploaded to the server. This will remove entire seconds off the total load time of the site.
Many page graders will give your site a letter grade, but this doesn’t matter that much. What really matters is:
- the number of requests your page has to make in order to load
- how large the page actually is
When your page has to download more than 3 MB, or it has to make several hundred requests, your visitors run into problems based off the sheer amount of data their internet connection has to process in order to load the site. To Speed Optimize your Website and move towards a faster load time, get the number of requests and the actual size of the page as low as possible. Image optimization will make a huge difference. That reduces the size of the page. Additionally, minimizing page redirects will reduce the number of requests greatly. The amount of dynamic content on a page also impacts the size and speed. So reduce this as much as possible.
Another helpful tip is to use caching to help speed up your site.
A web browser cache will keep a local copy of the images, javascript, HTML, and CSS that make up your site so that the next time your users load it. Their browsers won’t have to download as much information. Server side caching systems save copies of the content that are created at runtime (like results from MySQL database queries) right on the server’s hard drive or memory. That way, it is at the ready and doesn’t have to make that same query again. Trial and error are the best tools for figuring out your site’s specific caching needs. Do some testing to find out what works best for your specific situation.
To sum up, if you are diligent and go step by step, you can Speed Optimize your Website and your site’s speed will improve. Your site visitors will be happier. And that will lead to better user retention and improved SEO rankings. If you have any questions, please take advantage of our Site Speed Optimization services, and we’ll get your site up to speed in no time. Good luck and happy optimizing!
If you are ready to get us to optimize your site’s speed for you, please fill out a Service Request and check “Website Speed Optimization” (and any additional services) and we will reply within one business day. Thanks for reading!